Destructuring and Template Strings | ES6
July 10, 2020 9:10 am Comments Off on Destructuring and Template Strings | ES6JavaScript is one of the most popular programming languages in 2020. What’s unique about javaScript is that it wasn’t released as a complete programming language. JavaScript was improved over the years through ECMAScript versions.
ES6 also known as ES2015 is one of the most popular ECMAScript versions. It introduced multiple new features and improved some old ones.
In this article, we will be discussing two ES6 features that have made our code more precise and cleaner:
- Destructuring assignment
- Template strings
We’ll discuss each concept with its use cases, the problems it solved, along with the coding examples. So, without further ado, let’s move on!
Destructuring Assignment
Destructuring in JavaScript allows us to extract array elements and object properties and store them in variables. Destructuring is a lot similar to the spread operator that we discussed before but the concept is a little different.
The spread operator takes all the elements of an array and puts them into another array.
Destructuring allows users to take single elements from an array or object and store them in a distinct variable.
Destructuring Assignment and Spread Operator
As destructuring is often confused with the spread operator, we’ll discuss how destructuring assignment and spread operator works first. As we know that the spread operator (…) can be used to unpack and assign values to new variables in an array.
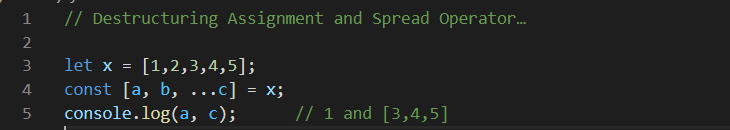
In the following example, we’ve created an array called x and assign its first and second index values to variables a, b, and spread the rest into the variable using the spread (…) operator.

Array Destructuring
We can assign the values of array elements to other variables using the destructuring assignment.
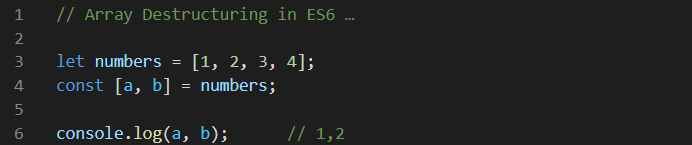
In the following example, we’ve created an array called numbers and assign the first two elements values to variables a and b.

In array destructuring, the order of the elements defines its values.
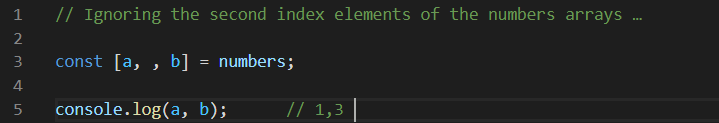
In the next example, we’ve demonstrated the concept of order in destructuring by leaving blank space between commas. The space between the first and last elements indicates that the second element must be ignored while destructuring the array.

If the variables have a default value then the new value will be reassigned to the variable.
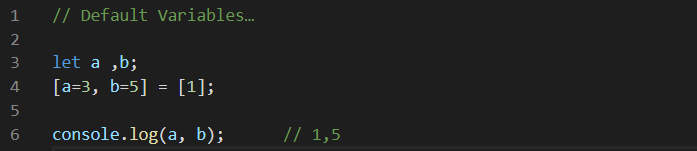
In the following example, we’ve default values 3 and 5 to variables a and b. Using destructuring, we’ve assigned a = 1 while b = undefined. In this case, the default value of b will be used.

Object Destructuring
Object destructuring in JavaScript is similar to array destructuring. Although in array destructuring, we assigned values with respect to the order. In object destructuring, we assign values using the property name.
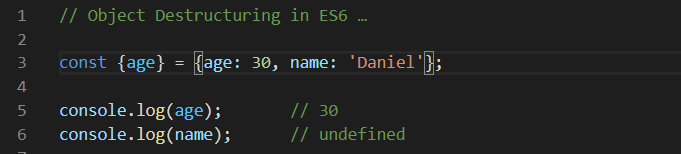
In the following example, we’ve assigned a value of the 30 to the age variable only (on the left-hand side). When logged on the console, the function only returned a value of 30 for age whereas the name variable returned undefined.

A variable can be assigned a default value if the value undefined is unpacked from the object.
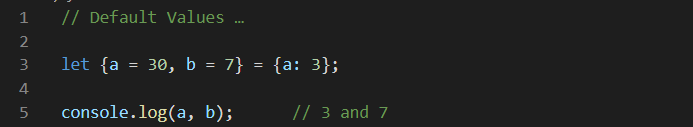
In the following example, we have an object with two variables a and b with the default values of 30 and 7. The unpacked value for b is undefined. In which case, the default value is used.

Template Literals
Templates literals are an innovative way to present text in JavaScript. Template literals are basic string literals enclosed by backticks (` `) instead of double or single quotes and allow embedded expressions.
With template literals, we can do the following functions:
- String and expression interpolation
- Multi-line strings
- String tagging
Templates literal is not an entirely new ES6 feature. Before ES6, it was called template strings but lacked some finer details that were in the later ECMAScript versions.
Template literals also known as string interpolation is a well-known concept in other programming languages like Perl, Python, and Ruby.
String and Expression Interpolation
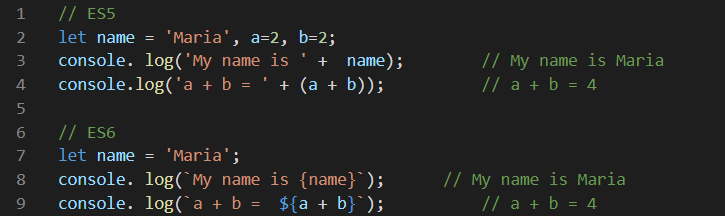
Template literals contain placeholders ‘{variable}’ that can be used to insert the value of a variable in a string. A template literal can have more than one placeholder. When the function is called, everything enclosed in (` `) is passed, all the expressions along with the rest of the text.

Multi-line Strings
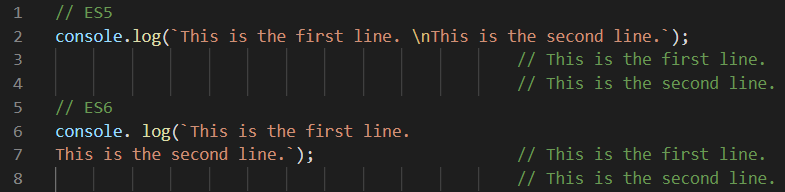
In string literals, we require an escape sequence (/n) to invoke a newline character. Template literals made it much simpler. In template literals, we can add a new line by pressing the enter key on the keyboard.

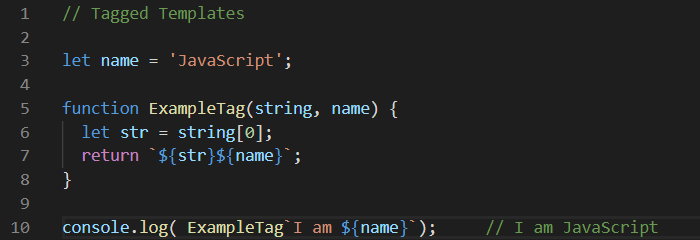
Tagged Templates
Tagged templates are a comparatively advanced concept. Tags only work within the confines of the backticks (` `). The tags allow users to combine template literals with custom functions to provide powerful functionality.
You can choose any name for your tag function (As long as it follows the general rules for setting variable names in JavaScript).

Tagged templates are used by a number of JavaScript libraries such as Styled Components, and GraphQL.
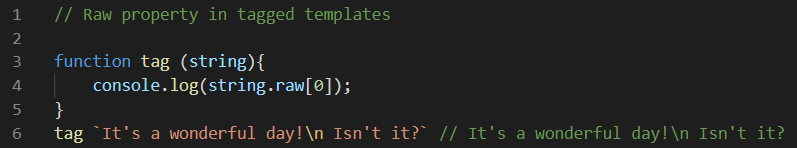
Raw Strings
Tagged templates also include a special raw property. It’s available on the first parameter of the tag function. The raw string can be accessed as it is.
For example, if you wrote an escape character in the raw string, it will be printed as it was written and not as the character.

Notice how the escape character ‘\n’ was printed instead of starting a new line.
Template strings and destructuring assignments can be a confusing concept for old JavaScript coders but they can make your code very concise and clean. Apply the concepts in your JavaScript code and you’ll automatically see the difference!
Tags: destructuring, ES6, ES6features, JavaScript, tagged templates, template literals
Categorised in: Javascript
This post was written by Nearly Done