Classes and Object Literals | ES6 Features
August 7, 2020 10:52 am Comments Off on Classes and Object Literals | ES6 FeaturesJavaScript remains one of the most popular programming languages in 2020. JavaScript was initially created to make the web pages more interactive.
Unlike other programming languages such as Java and C#, JavaScript was perfected over the years through different ECMAScript versions. Each ECMAScript version hones the old features and introduces new features to make JavaScript more powerful and concise.
In this article, we will discuss two object-oriented programming concepts introduced in ES6, classes, and object literals.
Classes
Classes are one of the most awaited features introduced in ES6. If you have worked with Java or Python, then you will be no stranger to classes.
A class in JavaScript is a unique function that is created using the keyword ’class’. It’s basically a blueprint for objects in JavaScript. The class body is enclosed in curly brackets and contains properties and methods.
A significant difference between classes and functions is hoisting.
Hoisting
Hosting is the default behavior of the JavaScript language where variables and functions declarations are moved to the top. To put it simply, in JavaScript we can access a variable or function before declaring it in the document.
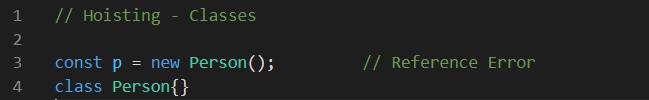
Functions and variables in JavaScript are hoisted while classes are not. Unlike functions, you can not access a class before declaring it first. Doing which will result in a reference error.

Note: the code within the class body is always executed in a strict mode. It prevents certain actions from taking place within the class body and throws exceptions.
Class Definition in JavaScript
Classes in JavaScript can be defined in two ways:
- Class keyword
- Class expressions
Class Definition using the Class Keyword
Classes in JavaScript can be defined using the class ‘keyword’ along with the name of the class.
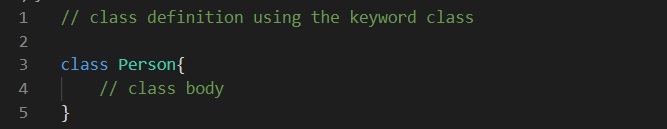
In the example below, we have defined a Person class using the class keyword:

Class Definition using the Class Expressions
Class expressions are another way to define classes in JavaScript. Class expressions can be both named or unnamed. A named class expression is local to the body of the class. It can be retrieved using the name property of the class.
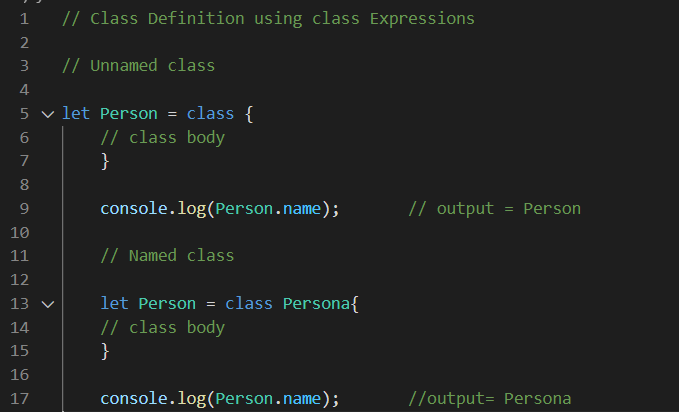
In the example below, we have used the class expressions to define two classes (named and unnamed) and access their name property:

Class Constructors
Class constructors are a special member function of the JavaScript class. The constructor method is used to create and initialize new objects in a class.
There can be only one constructor function in a class. Adding more than one contractor method will result in a syntax error.
Note: If we don’t use a constructor method, JavaScript will automatically add an (empty and invisible) constructor method in the class body.
Methods and Properties in JavaScript Classes
Classes contain methods and properties. These class members are defined within the body of the class i.e. inside the curly brackets.
- Methods are actions that the JavaScript objects can perform
- Properties are characteristics of a JavaScript object
In more technical terms, methods are functions associated with the class and properties are variables associated with the class.
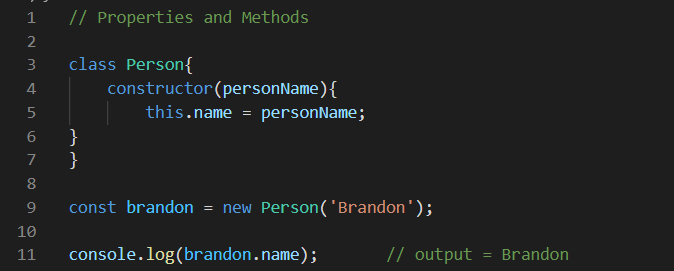
For example:

Enhanced Object Literals
In JavaScript, almost everything is an object. In fact, all JavaScript values are objects except for the primitive values (number, boolean, etc).
The simplest and fastest way to define objects in JavaScript is through the object literals. To create a JavaScript object using object literal, we simply list the values in ‘key: value’ pairs separated with commas. These values can be functions or properties.
ES6 has introduced a more precise way of declaring object literals. We’ll discuss three major ways introduced in ES6 to make object literals more precise.
- Shorthand for initializing properties
- Shorthand for defining methods
- Computing property names and expressions
Shorthand for Initializing Properties
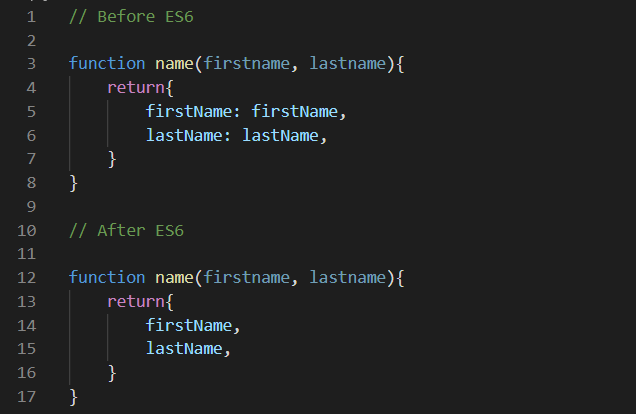
Before ES6, initializing object properties was kind of tedious. In the following coding example, we’ll demonstrate how object properties were defines before and after ES6.

Notice how we no longer need to assign each parameter value to the property. It basically checks if the object property key has a corresponding variable name and assigns the value of the variable to the object property. If no such variable is found, then it simply throws an error.
Shorthand for Defining Methods
Before ES6, a function keyword was used to define functions in objects. Once again, ES6 eliminated the unnecessary keywords and operators to make the code cleaner.
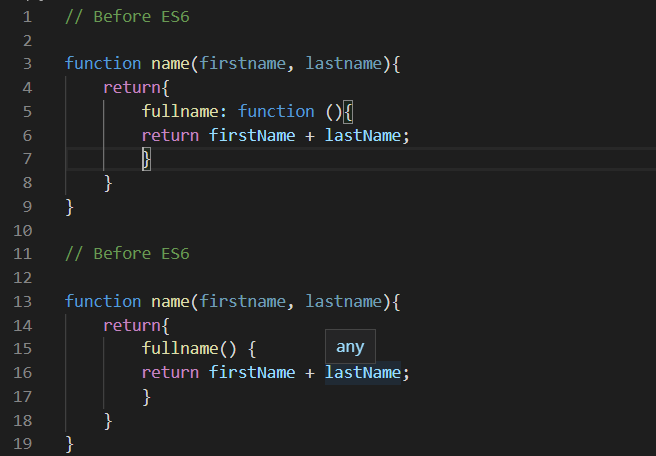
In the following coding example, we have demonstrated how functions were defined before and after the enhanced object literals.

Computing Property Names and Expressions
Computed expressions are an interesting and innovative enhancement to the object literals in ES6. You must’ve seen something similar in the destructuring assignment topic.
Basically, there are two ways to specify a key to an object property: dot notation and square brackets notation. The bracket notation enables us to access values using an expression.
With computed property expressions, we can use square brackets to provide a regular expression instead of a regular property name. The property name is evaluated using a regular expression.
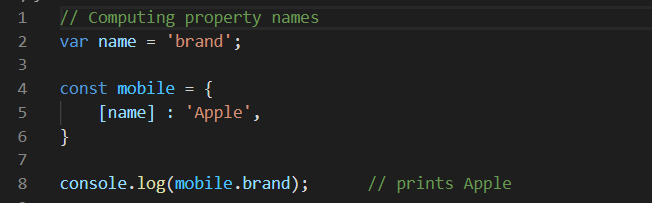
In the following example, we will demonstrate how property names can be computed.

The value of the name was computed to “brand”, which is what we used to access the property value.
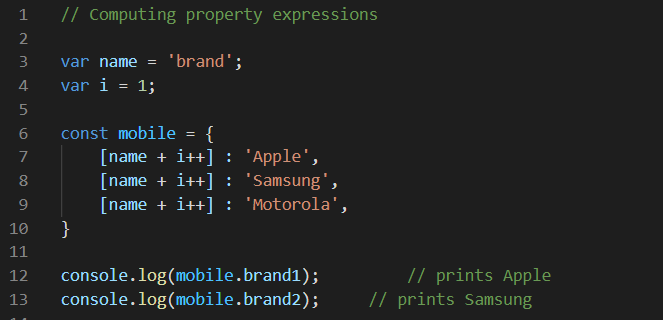
Similarly, in the following example, the value of ‘i’ is evaluated and used as a property name:

Classes and object literals have introduced a very concise and powerful way to code in JavaScript. Whether you’re a new JavaScript developer or experienced, these features will add character to your projects.
Tags: classes, ES6, ES6features, JavaScript, js, object literals, objects, OOP in js
Categorised in: Javascript
This post was written by Nearly Done