ES6 also known as ES2015 is one of the most popular ECMAScript versions. It introduced some of the most awaited features in JavaScript such as classes, promises, and modules.
For a JavaScript developer, optimization is a never-ending process. This is why we need to stay up to date with the current trends and latest features introduced in JavaScript through the different ECMAScript versions.
To make this process easier for you, we have created a complete guide to ES6 features. The guide covers ES6 features from block-scoping to arrow functions and promises.
In this article, we will cover iterators and generators in ES6 along with the coding examples.
Iterators
An iterator is a JavaScript object that defines a sequence and returns a value upon its termination. The iterable protocol allows us to loop over custom objects and produce a sequence of values.
In more technical terms, iterators use the next() method to implement the iterator protocol. The next() method returns an object with two properties:
- value: it provides the next yielded value in the sequence.
- done: it provides a boolean value, true if it’s the last value in the sequence and false otherwise.
How Does an Iterator Work in JavaScript?
To use an Iterator, as the name suggests, we have to iterate through the iterable object to get its values. It works by calling the next() method repeatedly and returns {done: false}. Once you have iterated through the last value, the next() method will return {done: true}. Any additional yields will simply keep returning {done: true}.
Iterable Values
The most common iterable in JavaScript is an array iterator. Although, it’s not the only iterator. The iterable values in JavaScript are:
- Arrays (and typed arrays)
- Strings
- Maps
- Sets
- DOM data structure (in progress)
Iterables vs. Iterators
Two concepts central to the process of the iteration are iterators and iterables.
Iterator: a data structure (or collection of values) that wants to make its elements publicly accessible.
Iterable: a pointer (or cursor in the database) that is used to traverse through the elements of a data structure.
Symbol.iterator
ECMA used the Symbol.iterator protocol to make native objects like arrays iterable. Symbols offer names that are unique and cannot clash with other property names.
Symbol.iterator returns an object called an iterator. This iterator will have a method called next which will return an object with values and done().
For-of Operator
ES6 introduced the for-of loop (an alternative to the for-in loop) that returns values instead of keys.
In the following coding example, we have created an iterator to store the infamous Fibonacci series. In the next line, we define to use the for-of loop to print all the numbers in a Fibonacci sequence until 100.

Generators
Iterators are a pretty useful concept in JavaScript and so it requires concise programming to maintain its internal state.
That’s where generator functions come in. They provide a powerful alternative to the useful yet complicated iterators.
Generators allow us to define an iterative algorithm by writing a special kind of function whose execution is continuous. Generators are defined a little differently from regular functions. Generators are defined using the function* syntax (function keyword with an asterisk)
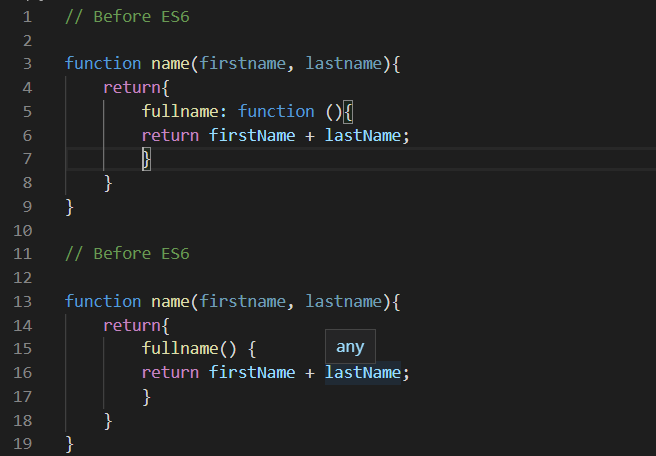
Before ES6
Functions in JavaScript break their operation when they come across a return statement.
For Example:

After ES6
On the other hand, the generator function works a little differently. It returns a special type of iterator called a generator. When a value is consumed by the next() method, the Generator function executes until it comes across the yield keyword.
At the yield keyword, the generator will pause and return a value. The (generator) function can be called multiple times (as much as you want) and returns a new value each time.
This process is terminated with a return statement. A return statement in the generator (when executed) will make the generator end. Simply put, the return statement in generators works the same way as in regular functions.
In the following example, we have multiple mathematical operations performed on myGenerator using next().

The output of the generator function is as follows:

Generators and iterators can be quite confusing to new JavaScript coders as the concepts are quite similar. If you’re still confused between the two then just remember that the generator generates a sequence while the iterator traverses through the collection one at a time.
ES6 features have made JavaScript more powerful and optimised. If you don’t already use the new ES6 features like promises and generators in your code yet, then start today!
Happy Coding!